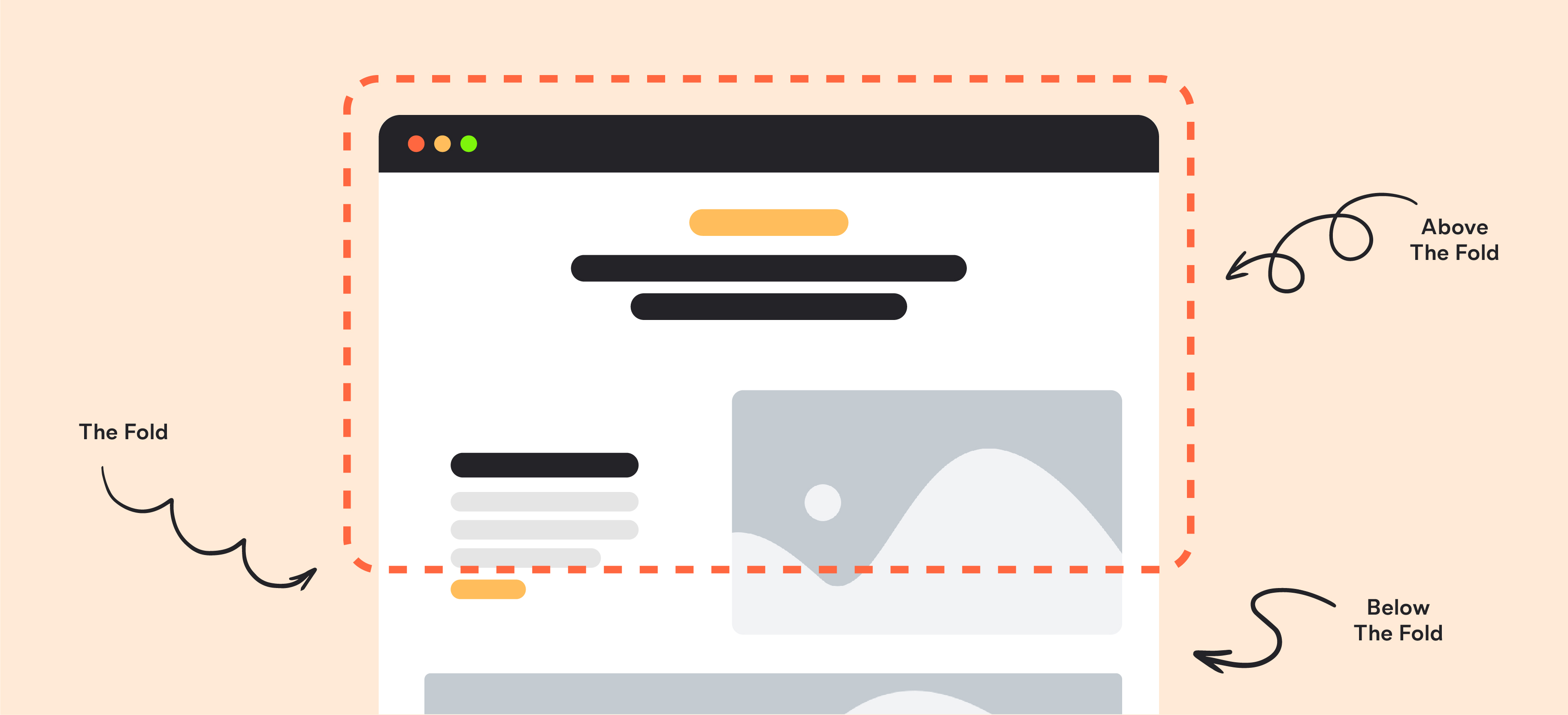
If you’ve spent any time around web developers you might have heard of the phrase ‘above the fold’ but you might not be sure what it means.
Many people in the creative industry use this when talking about the design of websites and it’s something that’s existed since the printing of newspapers.
However, whilst it used to be one of the biggest factors to consider when designing a website, as technology has evolved, it’s significance has declined ever so slightly. Thanks to Smart Phones, Tablets, and iPads, there’s lots of different ways for people to consume information online, and they way they interact with digital content has changed.
The screen sizes across these different devices has also changed, along with speed and loading times, giving web designers more freedom when designing the layout of a new site.
As such, web designers need to take this into account ensuring the websites they create are fitting with todays consumers and preferences, rather than being limited by a traditional approach.
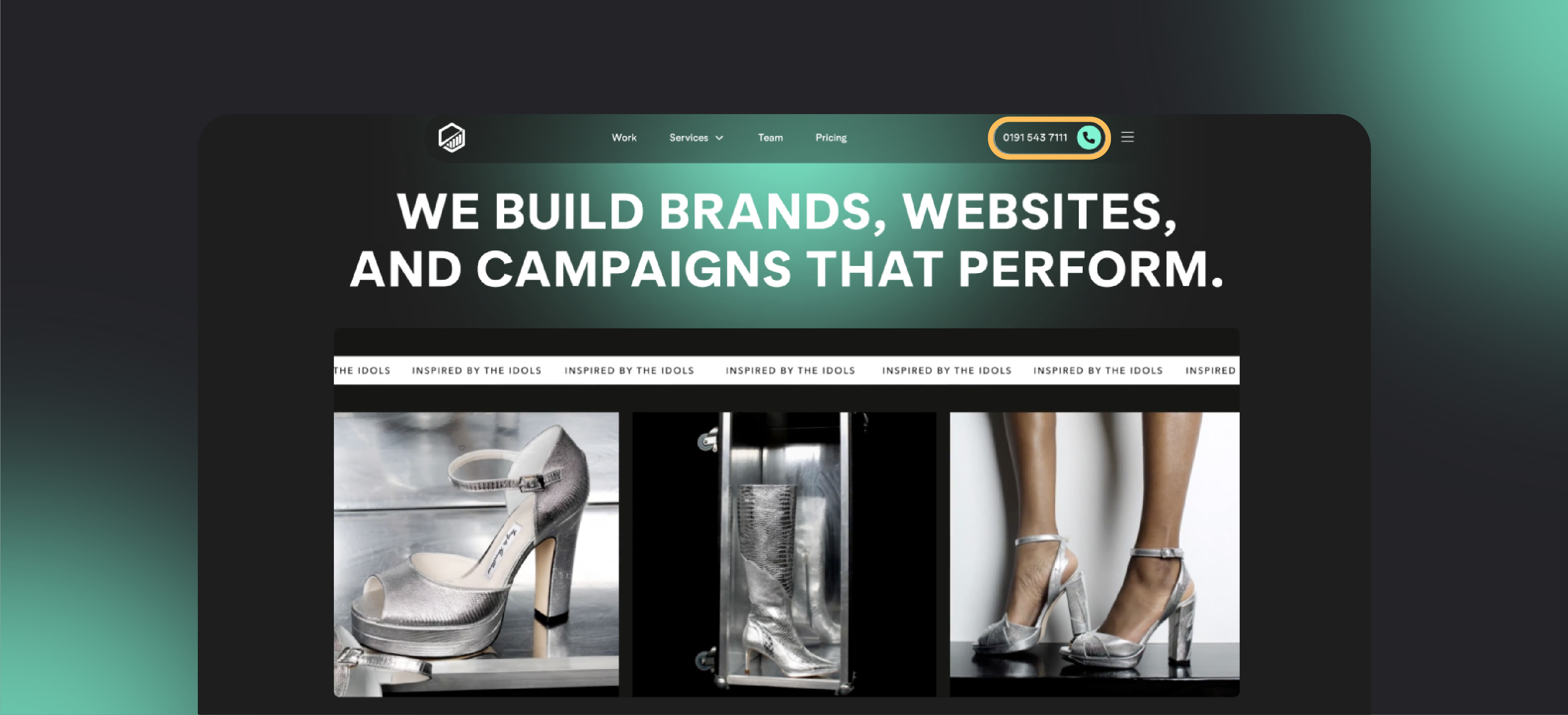
In this blog, we’ll be explaining exactly what above the fold is, whether above the fold is still relevant, and best practices. It’s important to note that there is no definite right or wrong when it comes to above the fold design, as technology and consumer trends are constantly evolving. For web developers, it’s about remaining adaptable and user-focussed ensuring the site provides the best user experience.