Following web design best practices is key to ensuring your website is both stylish and functional.
There’s nothing worse than finishing the web design process and having a lovely website that provides a poor user experience. Whilst the aesthetics of your website is obviously important as first impressions count, people need to be able to use it and find the information they need.
It’s also crucial that they can find this information quickly, as we’ve all experienced a website that takes forever to load, and there’s nothing more frustrating.
We’re more likely to bounce back to Google to search elsewhere, as we don’t have the time or the patience to wait around. There’s so many options available, that if your website is failing to engage consumers in the first few seconds, they’ll browse on your competitors website instead.
According to Google: ‘most people will leave your site if it takes more than 3 seconds to load.’
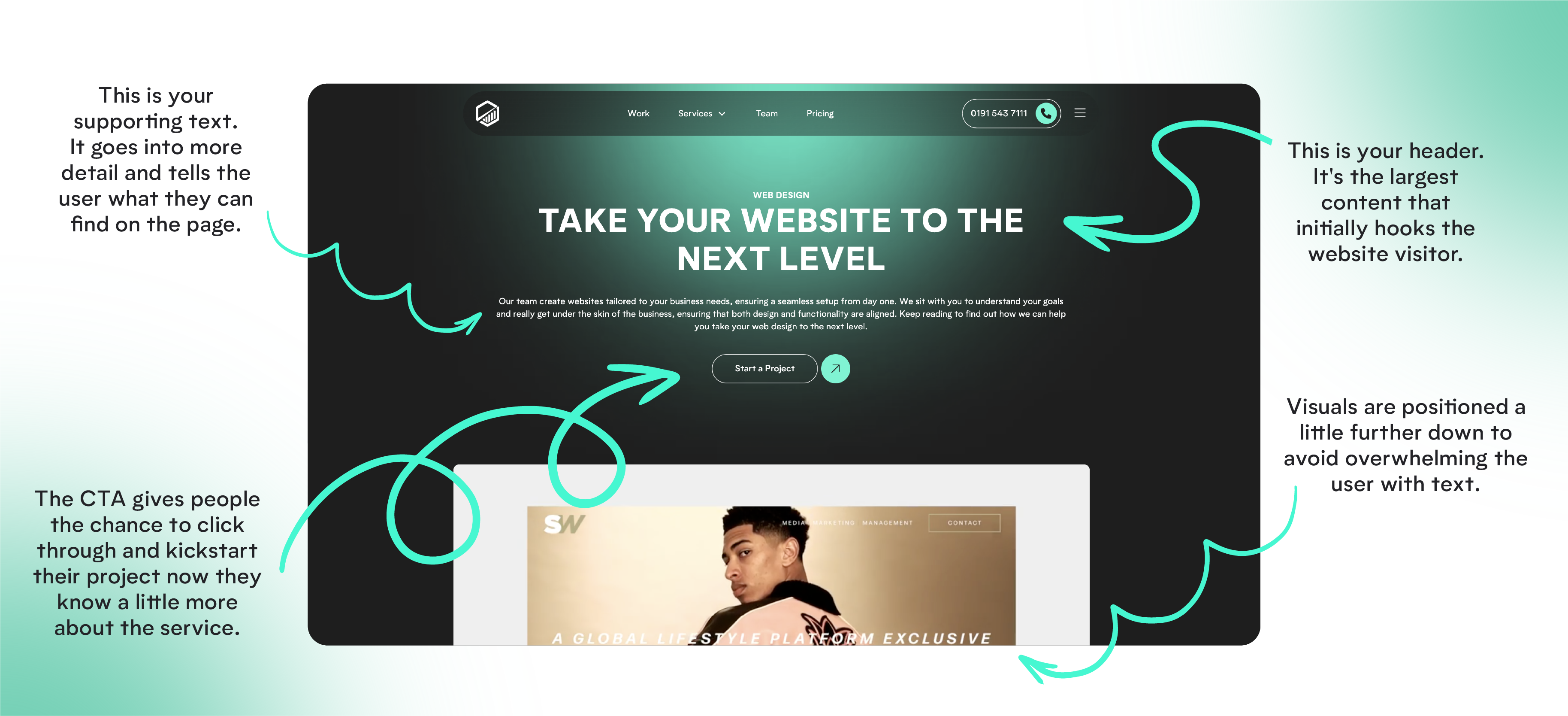
Knowing this information, we’re going to outline some web design best practices that you can integrate into your own website development, ensuring people stay for longer and engage with your content.