
What Is Responsive Web Design?
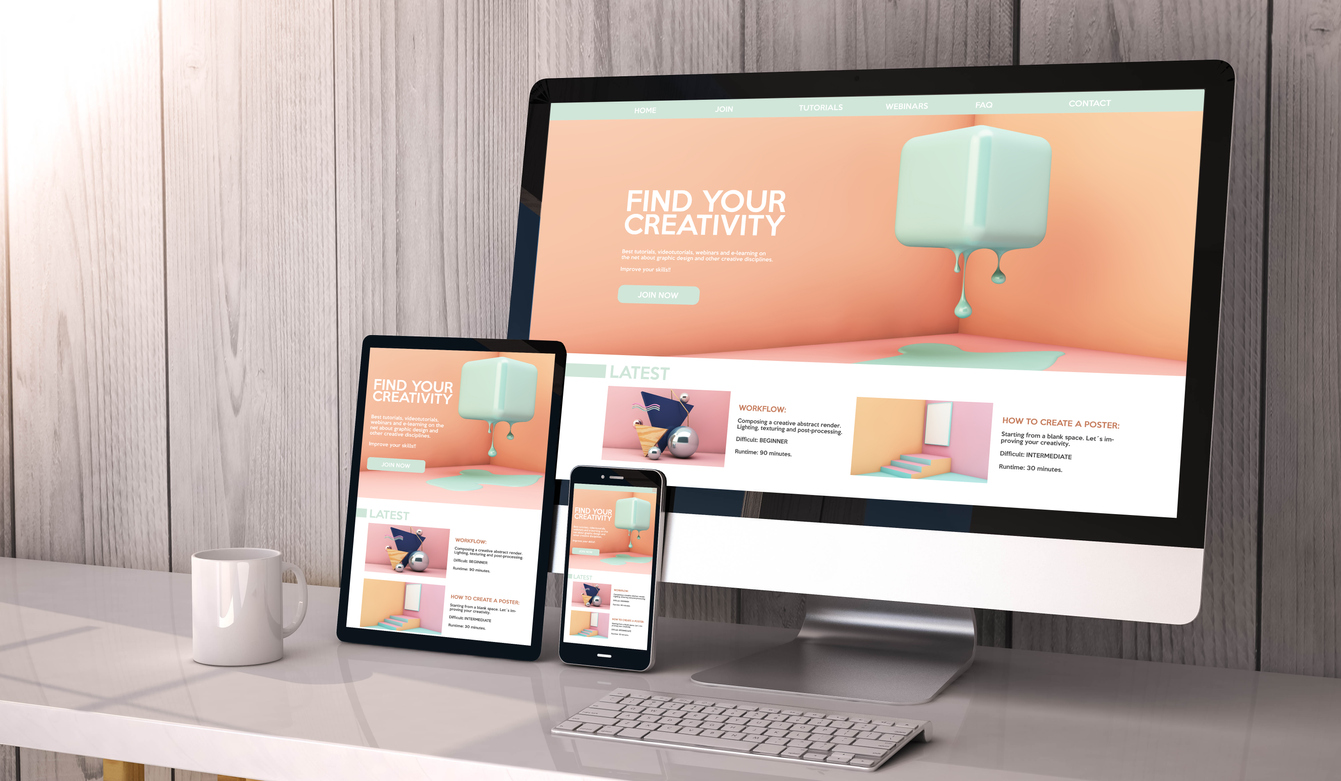
Responsive web design does exactly what it says in the name – it allows the website to respond to whatever device or orientation the user is accessing the website from. So if someone is accessing your website from a mobile, desktop, portrait or landscape orientation, your website can adapt to its environment so it’s always looking its best.
Is Responsive Web Design Important?
Short answer: yes. Over the last decade, our online consumption has evolved beyond sitting at a clunky desktop screen hearing the ear-piercing screech of our dial-up internet kicking in. Now we have the world wide web at your fingertips thanks to our smartphones that are practically an extension of our bodies. In 2023, over 55% of website traffic came from mobile users. This means that nearly half of all the traffic coming to your website are using their mobiles.
So it’s not enough to have a website that works perfectly on desktops, you also need to make sure your website looks and functions just as perfectly on mobile devices as well. Otherwise, you could be losing nearly half of your website visitors just from having a site that isn’t responsive and poorly optimised.
And with over one third of UK shoppers buying their goods on mobile devices, you could be costing yourself a lot of potential revenue by not having a responsive site.
A recent report from Forbes shows that mobile commerce sales are going to account for over $750 billion dollars in the US alone by 2025. So with mobile sales predicted to grow year-on-year, it’s crucial that your business and websites are catering to your smartphone shoppers.
Our Tips For A Strong and Responsive Website
If you’re not sure how responsive your website is, there’s a really easy way to test this. Simply grab all your different devices and go to your website. Then, put yourself in your customer’s shoes and see how easy it is to navigate your site, find all the relevant information and checkout with your new purchase. When you’re doing this, pay attention to how your site is looking and changes across the different devices and orientations.
Is information missing when it’s condensed down into a mobile format? Is it easy to find your navigation menu? Are elements too small, too large or in the wrong order?
Ultimately, is your website delivering the same experience on all devices?
If you’re in the midst of designing a new website, then make sure you’re assessing the designs on both desktop and mobile to make sure it has the same look and feel regardless of the device the customer might use.